Como verán mi cuadro lo tengo al costado. Cada uno lo puede poner donde mejor le parezca que vaya en su página. Así que bueno veamos como se hace.
Vamos a Diseño y agregamos un gadget:
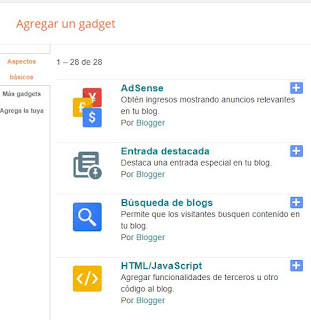
Se abrirá esta ventana:
Elegimos HTML/JavaScript
Copia y pega este código, si quieren pueden poner un título que aparezca encima del cuadro:
<form action='/search' id='search-form' method='get' target='_top'>
<input id='search-text' name='q' placeholder=' ' type='search'/>
<button id='search-button' type='submit'><span>Buscar</span></button>
</form>
</div>
Ahora debemos personalizar nuestro cuadro, para eso vamos a Tema (creamos una copia de seguridad) Vamos a Personalizar
Luego a Opciones Avanzadas y Agregar CSS:
y pegamos el siguiente código:
/* CAJA DE BUSCAR */
#search-box {
position: relative;
width: 90%;
margin: 0;
color: black !important;
}
#search-form {
height: 34px;
border: 2px solid #000000;
border-radius: 10px;
background-color: #ffffff;
overflow: hidden;
}
#search-text {
font-size: 16px;
color: black;
width: 80%;
height:100%;
text-align: center;
border-width: 0;
background: transparent;
}
#search-box input[type="text"] {
width: 90%;
padding: 11px 0 12px 1em;
outline: none;
}
#search-button {
position: absolute;
top: 0;
right: 0;
height: 36px;
width: 80px;
font-family: Verdana, Geneva, sans-serif;
font-size: 14px;
color: #ffffff;
text-align: center;
line-height: 35px;
border-width: 0;
background-color: blue;
border-radius: 0px 10px 10px 0px;
cursor: pointer;
}
Aclaraciones:
#search-box
width: 90%; ancho de toda la barra
height: 34px; (alto)
border: 2px solid #000000; (borde de la caja, primero el ancho del borde, luego el estilo (solid, dotted, dashed) y luego el color)
border-radius: 10px; es la forma de las esquinas, si es rectangular o redondas.
background-color: #ffffff; color de fondo de la caja donde se escribe
#search-text (texto que escriben nuestros visitantes)
font-size: 16px; tamaño letra
color: black; color letra
width: 80%; ancho que ocupa en el cuadro
height:100%; alto que ocupa en el cuadro
text-align: center; alineacion left, right
#search-button botón que diga buscar o similar
height: 36px; altura botón
width: 80px; ancho botón
font-family: Verdana, Geneva, sans-serif; tipo de letra
font-size: 14px; tamaño letra
color: #ffffff; color letra
text-align: center; alineación dentro del botón
background-color: blue; color del botón
border-radius: 0px 10px 10px 0px; como serán las esquinas del botón
Lo que está en rojo tiene que coincidir. Luego guardar los cambios y listo ya tienen su barra de buscar.
Hay que tener en cuenta que el cuadro busca por medio de las etiquetas que pongamos a las entradas. Ustedes al crear una entrada nueva a la derecha tienen para poner etiquetas que son las que van a ayudar a buscar en el cuadro. Siempre pongan etiquetas porque sino el cuadro no servirá.